Zoho offers applications and services for nearly every business need. See how you can get the maximum benefit from this flexible CRM solution.
If you're one of the many small businesses taking your apps to the cloud, you may have come across Zoho. Though some might say Zoho is just a Google Apps knockoff, it's not. In fact, Zoho offers a few features and services not found in Google Apps. But it's not just about additional features. Zoho offers a number of options that will help you maximize the groupware tool for your small business. Here are 10 things your organization can do to get more out of your Zoho account.
1: Go Mobile
Zoho has both a mobile-friendly website and a few handy apps for your smartphone. The current roster of apps include Zoho CRM , Zoho Invoice, Zoho Docs, Zoho Projects, and Zoho Today (for Projects). Each of these apps allows you easy access to your Zoho account. For accessing your Zoho email, the best tool is the mobile web page. But for accessing your Zoho CRM or Projects tools on the go, the mobiles apps can't be beat.
2: Integrate with Google Apps
Zoho is now integrated into the Google Apps Professional- and Enterprise-level accounts (not the free accounts). This means you can enjoy seamless integration of your contacts and users. The Google support isn't activated by default. It is done through your Google Apps super user account by adding the Zoho service through the marketplace (search for Zoho Support).
3: Take advantage of the add-ons
Add-ons are among the biggest draws to Zoho. If you're not using some of the many add-ons, you are not making the most out of Zoho. Log into your account and you can test drive CRM, Campaigns, Invoice, People, Recruit, Sites, Reports, Meeting, Discussions, Planner, and many more. With the addition of these tools, you can make Zoho a one-stop shop for your small business office. The only thing missing is a point-of-sale system.
4: Use groups
With Zoho, you can create and manage groups. You can use them for group chat as well as document permissions/sharing/management. This feature really applies only when your company has enough users to warrant the management of groups. (SOHO and very small businesses probably wouldn't benefit much from this.) You can create two kinds of groups: Personal (share files and group chat) and Organizational (chat session, send group mails, share docs instantly). Members of the Organizational group must have a Zoho account.
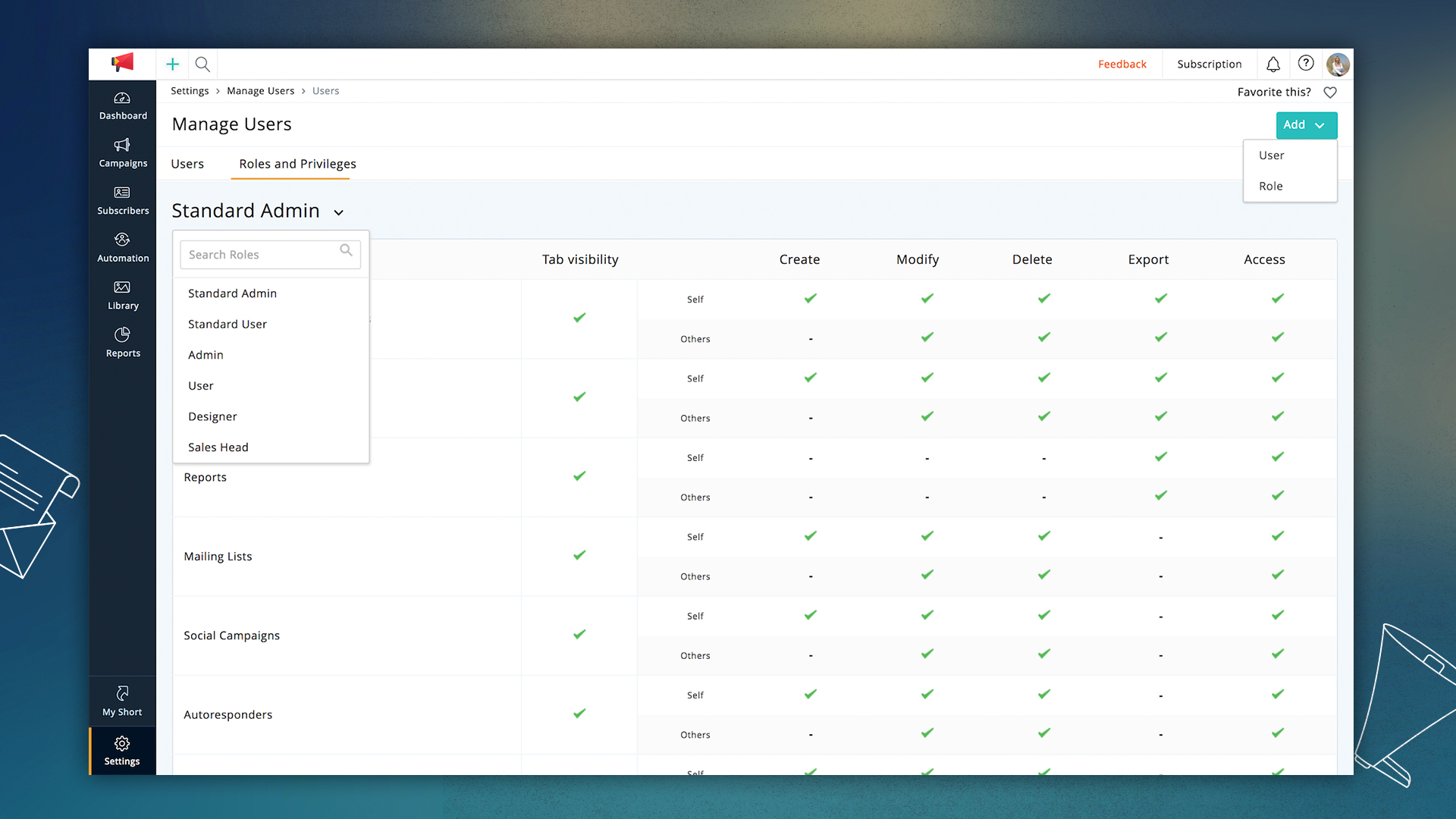
5: Manage security
Zoho enables you to beef up your security. You can allow only certain IP addresses, authorize specific websites, manage linked accounts, check active sessions and authtokens, check on activity history, enable https usage, and even close the account. With the IP pass, you can enable single IP addresses or IP ranges. The list of authorized websites allows only those sites to gain access to your information.
6: Link accounts
You can link various accounts to Zoho. Facebook and Google Apps are the two most helpful. In fact, linking your Zoho account to a Facebook account allows you to associate Facebook profiles to leads and contacts to help you gain precious information about clients (or future clients). Linking Facebook also is helpful because it will enable you to share your email campaigns on your Facebook account, thereby gaining even more traction and audience.
7: Upgrade
That free account will get you only so far. You get a limited number of groups, limited storage, limited schedules and reports, limited customers and invoices... the list goes on and on. The nice thing about Zoho is that you can upgrade what you want. Want to keep your free mail account, but upgrade your Invoices? You can do that. Want to upgrade your Recruit app, your Invoice app, and nothing else? You can do that as well. And each apps upgrade will offer different benefits.
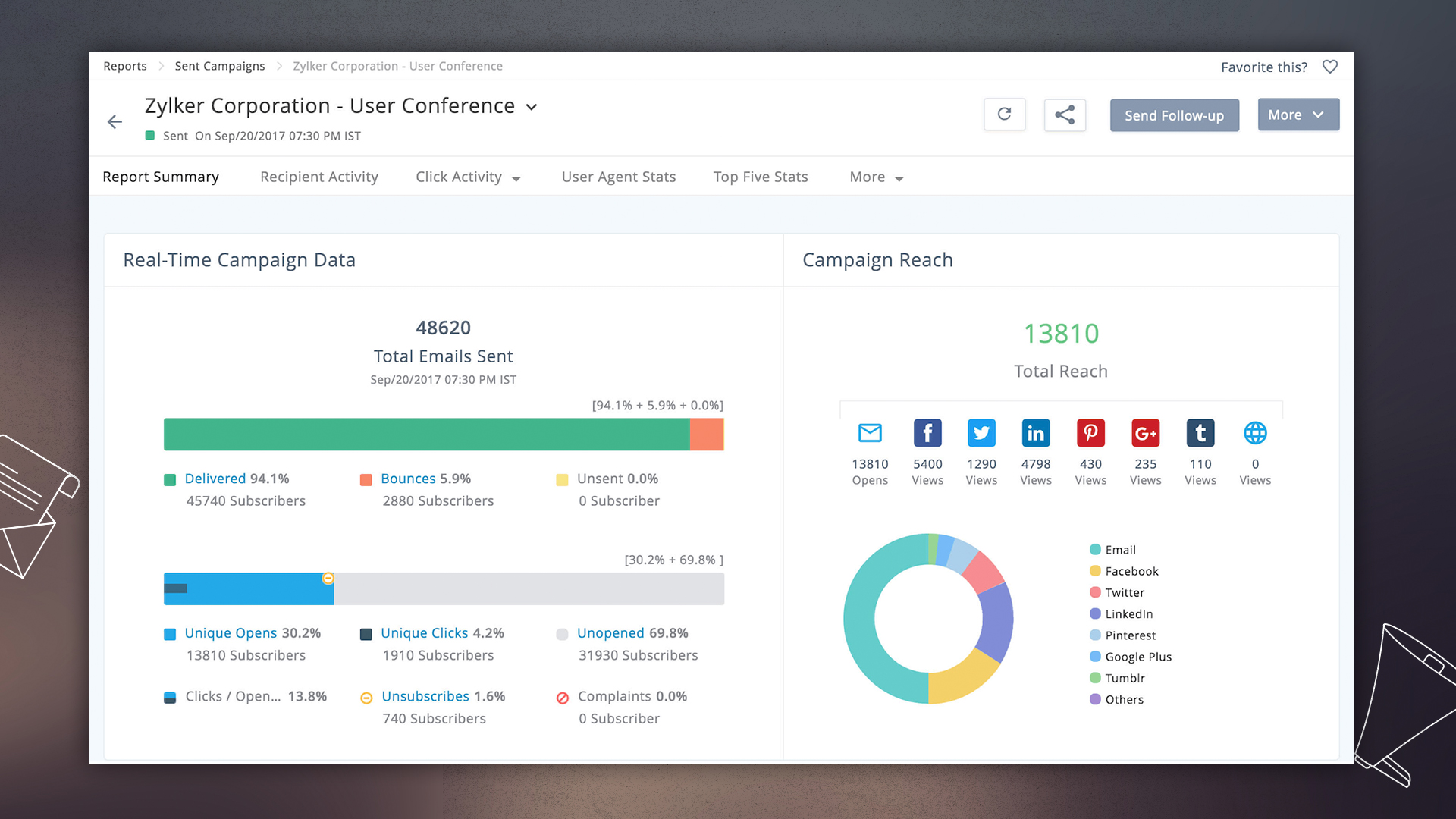
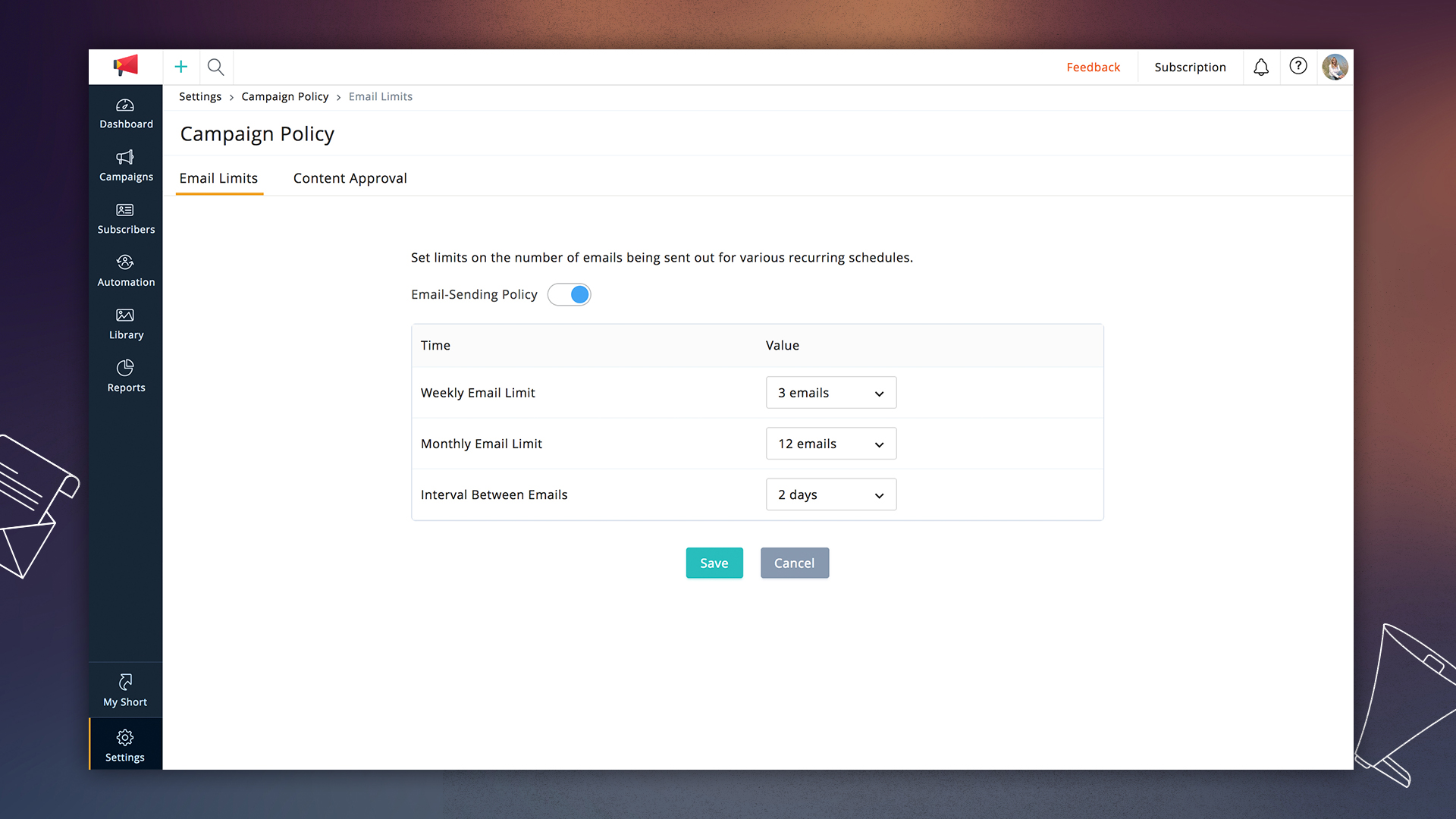
8: Run a campaign
One of the most powerful tools offered by Zoho is the Campaigns app. With this tool you can create powerful email campaigns as well as social post and page campaigns. The Campaign app allows you to import your contacts from your Google account, sync your CRM contacts, or import from a file. Building the contacts is the first and most important step in getting the most out of Campaigns. Spend the time to do this right (and always continue building) and Campaign can easily become your go-to tool for marketing.
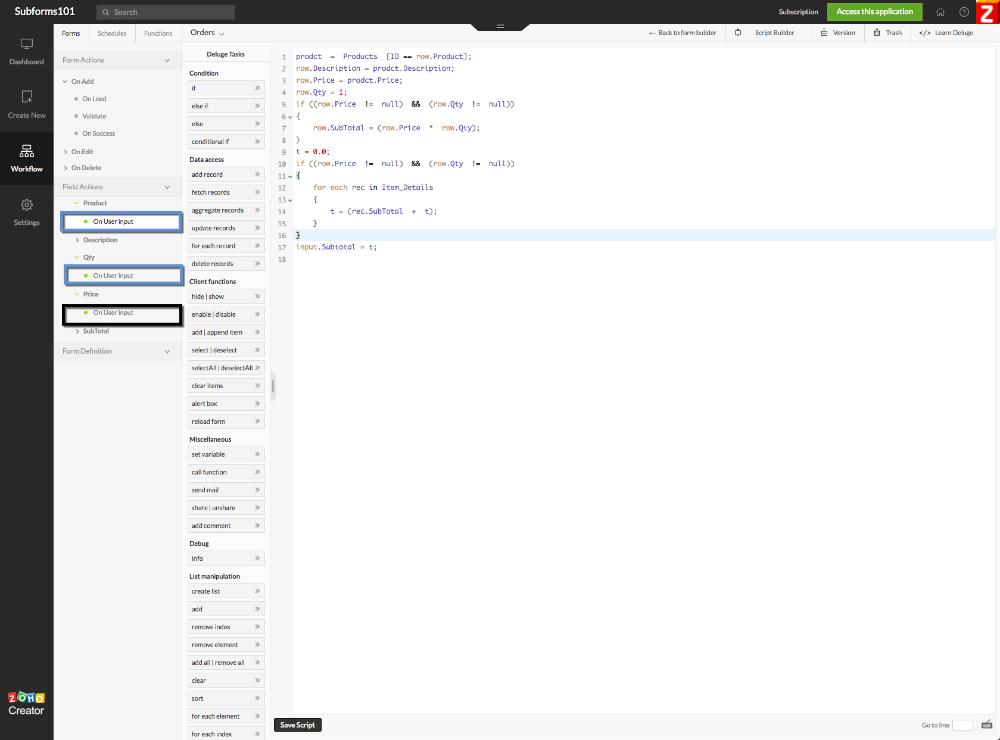
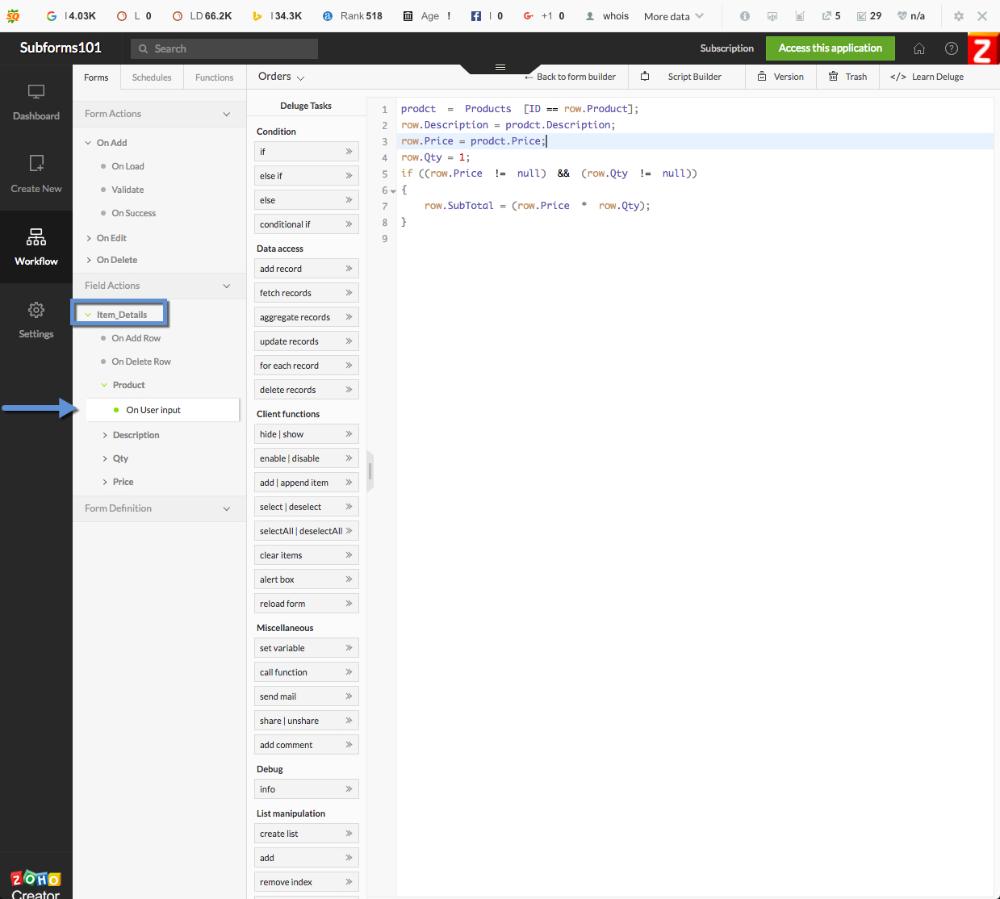
9: Build your own
Zoho Creator allows you to build your own customized online databases and forms. With a simple drag-and-drop interface, you can create basic to incredibly complex databases to meet just about any need. You can either build the database from scratch or select from a number of prebuilt databases to work with. The form builder is a true drag-and-drop interface with plenty of visual cues to help you build powerful forms for interaction with your databases.
10: Attend the Zoho User Conference
If you're really serious about getting the most out of your Zoho account, consider attending the annual Zoho User Conference. The next conference is coming up soon (May 29 to 31, 2013). The focus of these conferences is product training. Much of the up-coming conference will be focused on Zoho CRM, but it will also include Project Management and how to better leverage Zoho for your small business. The cost for the conference is $299.00 USD (per user).
Take a look
If you haven't experienced the power that is Zoho, you should at least sign up for a free account and see what it has to offer your SMB. Follow these 10 tips, and you should be able to make Zoho bring out serious productivity for your company.